How To Change Image Size Without Losing Quality
Whether you're creating a website, publishing a blog postal service, or running a social media account for your business, users look properly-sized, high-quality images. By knowing how to resize images without losing quality, you'll help your brand look professional and establish trust with users. However, at that place's some other crucial factor when adding images to your site: load fourth dimension. High-quality images are larger in file size, which tin can upshot in slow functioning and a poor user experience. In this post, we'll walk through how to resize an paradigm without losing quality. Then we'll take a brief look at other image resizing tools so y'all can find the right one for your website. Imagine two ecommerce sites selling the same pair of shoes — one has blurry and/or distorted product screenshots, and the other has crystal articulate ones. Which are you more likely to purchase from? Well-formatted images don't just make the browsing and purchasing experience easier — they too convey professionalism. On the flip side, messy images can imply a lack of competence. If you can't get your images right, how can you get your products correct? In improver to impacting the user feel in these ways, images that aren't properly resized affect website performance. Oversized, high-resolution images might look good on the front cease, simply their file sizes are large. That means browsers will take longer to load them, which will increment your website's overall load time. Oftentimes, this extra load time is unnecessary. Say you lot have an prototype that is 2000 x 2000 pixels but the container it's going in is merely 200 ten 200 pixels. In that case, your browser even so loads every pixel fifty-fifty though it's constrained to a much smaller display area. That means the browser has to load ten times more than what's necessary. At that place's no standard width or acme you should aim for when resizing your images. It volition depend on a multifariousness of factors, including where you're putting them on your website, whether the bulk of your visitors are using desktop or mobile, and and then on. Even so, a rule of thumb is that you lot desire to strike a residue between the lowest file size and an acceptable quality. Mostly, an image file size of 100KB or less is adequate. Some quality loss volition happen, just it won't be noticeable if washed properly. For the sake of this demo, we'll use the gratis Adobe Express image resize tool, but these basic steps use to any tool. With most prototype resizing tools, you tin can drag and drop an image or upload it from your computer. Some tools even allow yous to copy and paste an epitome. Some resizing tools permit you lot to choose from a listing of preset resizing dimensions based on diverse social media platforms and common screen sizes. If you'd similar, choose one of these presets from the menu. If yous'd rather fix custom dimensions yourself, choose the Custom option and movement on to the next step. Allow's say the image you want to resize is 6000 10 4000 pixels, and you lot desire to resize it to 600 10 400 px to brand it the featured image of your blog post. You simply take to blazon in those dimensions. Once the epitome has been resized, click Download. Y'all can now download the image with its new dimensions and upload it to your website. After completing the above steps, you may find that your image file size is still above 100KB. To go it fifty-fifty lower, we tin turn to image compression. In that location are many image pinch tools available for free online. For these steps, nosotros'll exist using the Squoosh tool from Google. But, again, these steps more often than not apply to any compression tool. As shown to a higher place, the MozJPEG compression method and a quality of 75 are chosen by default, which reduced the image file size from 176KB to 72.8KB. Since nosotros're now under 100KB, nosotros could download the new compressed image. However, if your original image file size is larger, information technology may not be this like shooting fish in a barrel to get beneath 100KB. Yous also may adopt a different compression method or a college quality. We'll look at these next. To view compression options in Squoosh, open up the dropdown carte du jour nether Shrink. You'll run across several options listed, only there are 3 that will probably be your go-tos. These are: Past default, prototype quality is set to 75. If you desire to further reduce the file size, you lot tin can drag the slider down and compare the output — depending on where and how you lot place the final image on your website, reducing quality might non be noticeable or affect the user experience. This may take some trial and error before you strike the right balance of quality and file size. Alternatively, if your image size is below 100KB later on compression, y'all can raise the prototype quality to be closer to 100KB. Above, I've raised the quality from 75 to fourscore, enough to meliorate quality while keeping the file size below 100KB. To resize a PNG file without losing quality, use a lossless compression tool that supports transparency and PNG files. There are many pinch tools bachelor online that can do this for costless. You can choose a PNG resizing tool that fits your preferences, but nigh of these tools work the same while retaining transparency and image quality. Hither are some options we recommend: Manually resizing each and every prototype you upload to your website would require a huge investment of time and energy — and likely some experience in graphic design. The good news is yous can simplify the process with an image resizing tool. Below is a drove of the best image resizing tools. They range in functionality and price so you lot tin can choose the correct 1 for your needs and budget. Let'due south get started. Adobe Photoshop Express is a free photo editing tool for mobile that enables you to resize, shrink, and crop any image in a few clicks. Y'all tin resize a photo for Facebook, a LinkedIn profile image, Twitter banner, YouTube thumbnail, or screenshot. You can resize every bit many images as you want for free, but you'll have to create an business relationship to download them. Resizing.app is a free photo editing tool with an incredibly uncomplicated interface. You tin resize the paradigm past width, meridian, percentage, the largest side, or another custom value. Once you lot resize the image, you tin optimize it with the sliding scale and convert information technology. One drawback of this tool is that it doesn't show the file size when you're optimizing information technology. That tin make information technology difficult to know when to stop sliding the scale to the correct. BeFunky is designed to exist Photoshop for beginners. It's rich with features only presented in a user-friendly interface. You can resize, crop, and rotate images, add together customizable graphics, frames, overlays, and textures, and more than. With BeFunky's Batch Image Resizer, you can fifty-fifty resize images in bulk instead of 1 by 1. There's a gratuitous version with 125 digital effects available, and a premium version with hundreds more. With PicResize, you tin easily resize, crop, and edit your images for gratis. You can decrease the image by pre-set percentages, or by setting the width and height in pixels. It's of import to note two things. The free version of PicResize is only for shrinking photos; you'll have to purchase PicResize Pro to enlarge them. You can only compress JPG file formats and instead of a slider, there's a dropdown carte with the options: proficient, amend, all-time. While you can't come across the image file size, you tin prepare a maximum file size. Resizing images without losing quality is an important skill, whether you lot're a site owner, social media marketer, blogger, or something else. Thankfully, the process is piece of cake thanks to the variety of free and premium tools available online. You can resize your images in less fourth dimension and improve your website speed and delight your visitors as a result. Editor's annotation: This postal service was originally published in December 2020 and has been updated for comprehensiveness. ![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
Why It'due south Important to Resize Images Without Losing Quality
How to Resize an Image without Losing Quality
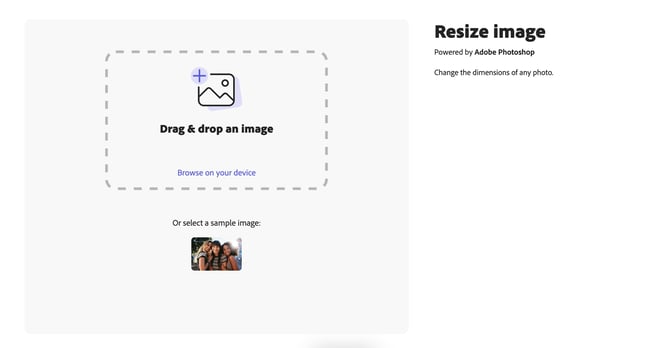
1. Upload the image.

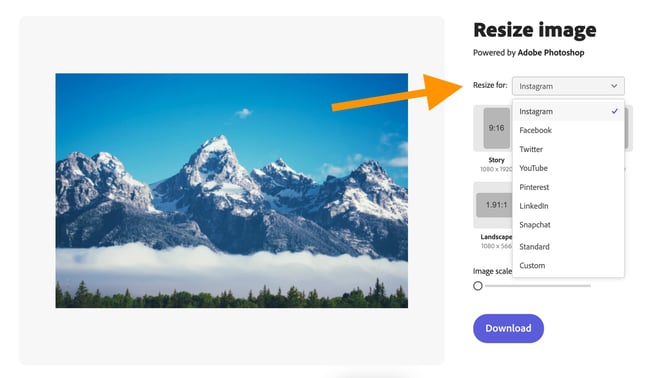
2. Choose a resizing pick.

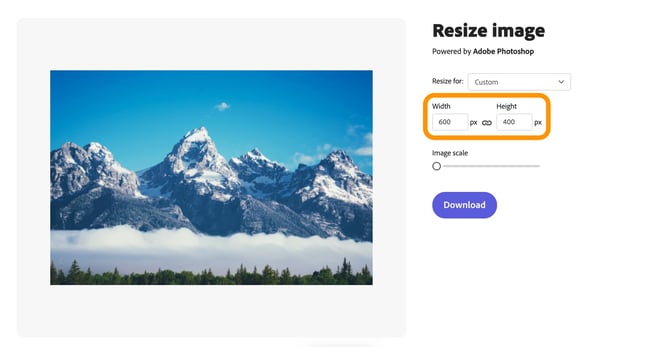
3. Type in the width and height dimensions.

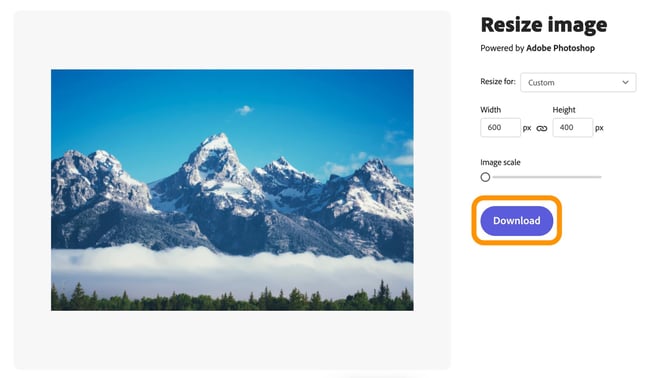
4. Download the resized paradigm.

How to Resize an Image to 100KB
ane. Upload the image.
 First, open Squoosh in your web browser or as a desktop application, then drag your prototype into Squoosh. Alternatively, you lot tin can re-create and paste the image into Squoosh.
First, open Squoosh in your web browser or as a desktop application, then drag your prototype into Squoosh. Alternatively, you lot tin can re-create and paste the image into Squoosh.ii. Check the current file size of your image.
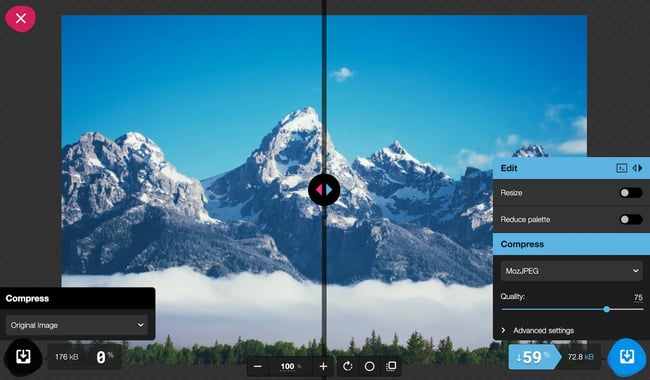
 Later uploading your image, Squoosh will display the epitome in 2 panels. On the left is the original image you lot uploaded, and on the right is the compressed version. At any point, you can click and drag the center bar to compare the quality of your epitome before and after pinch.
Later uploading your image, Squoosh will display the epitome in 2 panels. On the left is the original image you lot uploaded, and on the right is the compressed version. At any point, you can click and drag the center bar to compare the quality of your epitome before and after pinch.3. Cull your output format.
 Depending on the type of image you're compressing, y'all may want to choose a unlike pinch method than the 1 that'south selected by default.
Depending on the type of image you're compressing, y'all may want to choose a unlike pinch method than the 1 that'south selected by default.
4. Adjust the epitome quality.
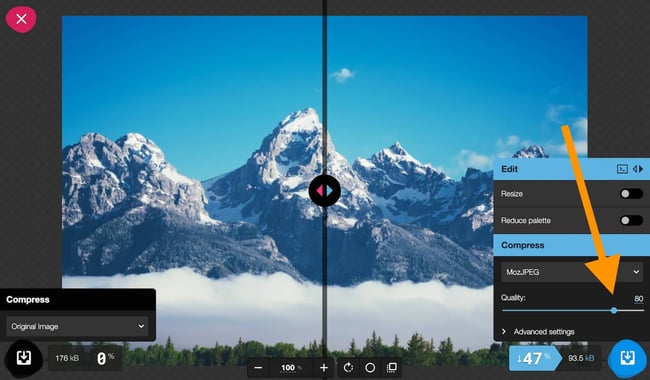
 Once yous've chosen your pinch method (we're going to stick with MozJPEG considering we're compressing a detailed photo), you tin farther refine your compression by adjusting image quality.
Once yous've chosen your pinch method (we're going to stick with MozJPEG considering we're compressing a detailed photo), you tin farther refine your compression by adjusting image quality.5. Download the compressed image.
 When you're prepare to download your compressed paradigm, click the blueish download button. So, upload the file to your website and preview how it looks on your page.
When you're prepare to download your compressed paradigm, click the blueish download button. So, upload the file to your website and preview how it looks on your page.How to Brand a PNG Smaller Without Losing Quality
Paradigm Resizing Tools
Adobe Photoshop Express

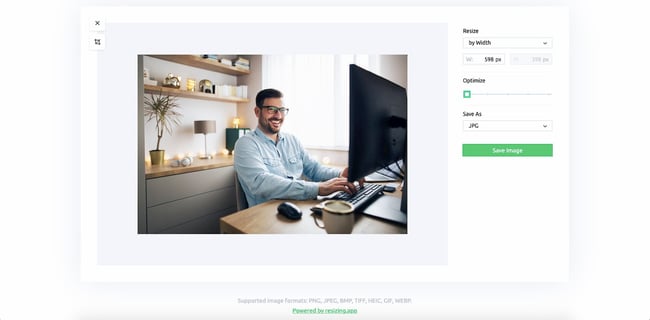
Resizing.app

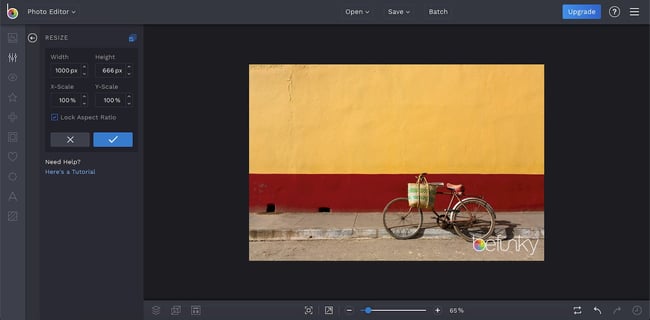
BeFunky

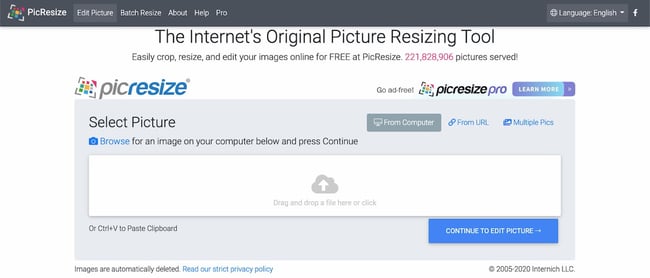
PicResize

Set to resize?


Originally published Feb 15, 2022 7:00:00 AM, updated February fifteen 2022
How To Change Image Size Without Losing Quality,
Source: https://blog.hubspot.com/website/resize-image-without-losing-quality
Posted by: koellersalict.blogspot.com


0 Response to "How To Change Image Size Without Losing Quality"
Post a Comment